Fiche 2 : Couleurs
Que ce soit sur une image, dans un texte ou encore dans une vidéo, vous devez prêter une attention particulière à l'utilisation que vous faites des couleurs.
L'enjeu pour l'utilisateur handicapé
Les couleurs sont une problématique importante pour les utilisateurs qui ne perçoivent pas du tout les couleurs, notamment les personnes aveugles, très malvoyantes ou celles qui ont des déficiences de perception des couleurs (daltonisme par exemple).
La couleur est parfois le seul vecteur utilisé pour donner de l'information. Par exemple, dans une liste, vous avez mis en rouge les éléments obligatoires et laissé en noir les éléments optionnels. Un utilisateur qui ne peut pas voir ces couleurs n'aura pas accès à cette information. Vous devez toujours fournir un autre moyen, et de préférence textuel, pour que tous les utilisateurs, quelle que soit leur capacité de perception, puissent avoir accès à cette information.
Une autre problématique liée à la couleur concerne les contrastes. Pour un utilisateur qui a des difficultés à percevoir les contrastes, certaines écritures peuvent être impossibles à lire si la couleur d'écriture n'est pas suffisamment contrastée par rapport à la couleur du fond.
En pratique et en images
Les contrastes de couleurs
Les contrastes de couleurs concernent le rapport de contraste entre la couleur d'écriture d'un texte et sa couleur de fond.
Ces contrastes concernent :
- les textes que vous saisissez dans l'éditeur ;
- les textes présents dans les images ;
- les textes incrustés dans les vidéos.
Il existe des valeurs qui assurent un contraste minimum suffisant pour une large part des utilisateurs ayant des difficultés de perception des couleurs.
Pour évaluer les contrastes des éléments que vous insérez, vous pouvez vous aider d'outils :
Pour vous aider, vous pouvez consulter l'aide sur l'installation d'extension sur Firefox.
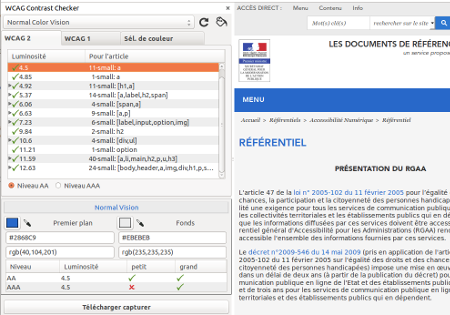
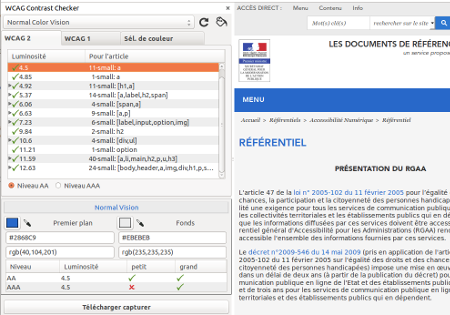
Ces logiciels, en plus de vous fournir une évaluation chiffrée du contraste, vous fournissent directement l'évaluation au regard de la norme. D'un coup d'œil, vous pouvez savoir si vos contrastes sont suffisants ou non.
Ci-dessous, un exemple d'évaluation des couleurs d'un site avec WCAG Contrast Checker.

Certaines images ou mises en forme peuvent véhiculer de l'information grâce à la couleur. C'est souvent le cas des graphiques par exemple. La couleur symbolise un élément et cette couleur est définie dans une légende.
Exemple d'un graphique
Lorsqu'il s'agit d'un graphique présent dans une image, la meilleure solution est de réaliser une description détaillée de cette image. Nous vous renvoyons à la fiche 1 : Quand une image vaut mille mots pour comprendre comment réaliser une description détaillée.
Ci-dessous un exemple de graphique où l'information par la couleur est indispensable pour le comprendre. La meilleure alternative qui soit est alors de rédiger une description détaillée du graphique.
Répartition de la population par taille de communes (description détaillée du graphique) :
- Les communes de moins de 1 000 habitants représentent 22,3% de la population.
- Les communes qui comptent entre 1 000 et 5 000 habitants représentent 23,5% de la population.
- Les communes qui comptent entre 5 000 et 10 000 habitants représentent 12,3% de la population.
- Les communes qui comptent entre 10 000 et 20 000 habitants représentent 11,6% de la population.
- Les communes qui comptent entre 20 000 et 50 000 habitants représentent 17,0% de la population.
- Les communes de plus de 50 000 habitants représentent 13,2% de la population.
Exemple d'une illustration
Sur les images, la couleur peut apporter une information. Par exemple, sur l'image ci-dessous, la couleur met en évidence la zone du cerveau concernée dans un article associé. L'information véhiculée ici est la position de la zone en question. Cette information doit se retrouver dans le texte adjacent à l'image. Par exemple, on pourra retrouver dans le texte : « Le noyau est situé à l'arrière du cerveau ».
Il est important que cette information ne soit pas uniquement présente dans le texte de remplacement de l'image. En effet, le texte de remplacement n'est bien souvent accessible qu'aux personnes qui utilisent un lecteur d'écran. Les personnes qui ont des difficultés de perception des couleurs n'utilisent pas ces logiciels et n'auront pas accès au texte de remplacement. C'est pourquoi il est important que la description de l'information donnée par la couleur soit réalisée de manière textuelle et visible.
Mémo pour agir
- J'ai mis plusieurs textes en couleurs dans mon contenu. Cette information apporte-t-elle un sens à mon contenu ou est-ce simplement décoratif ?
- Sur l'image que j'ai insérée, plusieurs zones sont colorées. Cette information est-elle importante ? Est-ce que je la retrouve dans le texte qui l'accompagne ?
- L'image que j'ai insérée possède du texte. Ce texte est-il suffisamment contrasté par rapport à la couleur de fond ?