Fiche 6 : Créer du lien sans perdre son chemin
Un lien permet de naviguer entre les pages d'un site ou renvoyer vers un autre site. Un lien est défini par deux éléments importants :
- son intitulé, le texte visible cliquable par les utilisateurs ;
- son titre (parfois nommé title) : c'est l'infobulle qui apparaît au survol du lien par la souris.
L'enjeu pour l'utilisateur handicapé
Pour un utilisateur présentant une déficience visuelle (aveugle ou malvoyant) qui utilise un lecteur d'écran et qui n'a pas une vision globale de la page, ou qui navigue entre les liens, il est important de comprendre la fonction d'un lien.
Pour des utilisateurs présentant des déficiences cognitives, des liens peu explicites n'incitent pas à l'action. L'utilisateur ne sait pas, ne comprend pas vers quelle page il se dirige si l'intitulé du lien ne l'explique pas suffisamment.
Lorsque les liens sont constitués par des images seules, c'est le texte alternatif de l'image qui constitue l'intitulé du lien. À ce moment, le texte alternatif à renseigner n'est plus la description de l'image mais la destination du lien. Si l'image n'a pas d'alternative, le lien est alors un lien vide. Un utilisateur qui navigue à la voix ne pourra par exemple par cliquer sur ce lien, ne sachant pas comment les nommer.
En pratique et en images
Tous les éditeurs permettent d'insérer des liens facilement. Généralement, la fonction qui permet de définir les propriétés d'un lien est représentée par une icône de chaînon : 
Ci-dessous un exemple d'insertion de lien dans l'éditeur de texte de Wordpress.

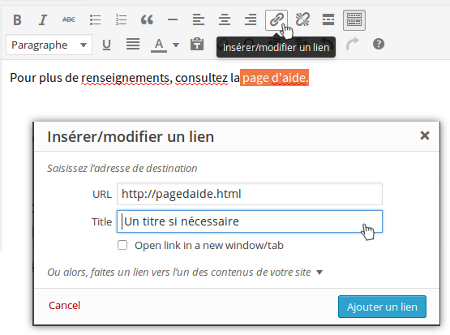
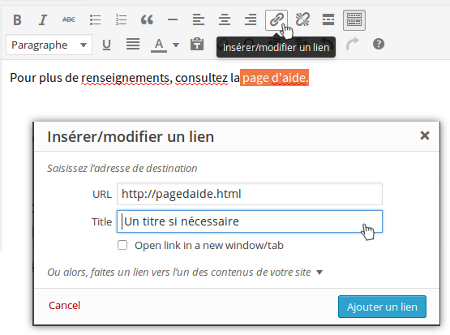
Intitulé pertinent
Pour définir l'intitulé de votre lien, sélectionnez la portion de texte nécessaire pour que le lien soit suffisamment explicite.
Dans ce cas précis, on voit un champ « Title », qui va permettre de définir, si nécessaire, un titre (une infobulle). Si vous décidez de créer une infobulle, vous devez vous assurer :
- que l'intitulé du lien ne peut pas être rendu explicite lui-même ;
- que l'infobulle reprend au moins l'intitulé du lien (par exemple ici, l'infobulle doit reprendre au moins « Page d'aide »).
Ouverture dans une nouvelle fenêtre
Dans certains éditeurs de textes, vous avez la possibilité de demander à ce qu'un lien s'ouvre dans une nouvelle fenêtre lorsque l'utilisateur clique dessus. Si vous choisissez cette option, vous devez systématiquement en informer l'utilisateur. La méthode recommandée est de le faire grâce au titre de lien (infobulle), sur le modèle : « Intitulé du lien - nouvelle fenêtre ».
Note : le développeur de votre site a pu mettre en place une fonctionnalité qui détecte automatiquement les liens qui s'ouvrent dans une nouvelle fenêtre et qui permet de modifier le titre du lien. Renseignez-vous auprès du service informatique sur l'existence de cette fonctionnalité.
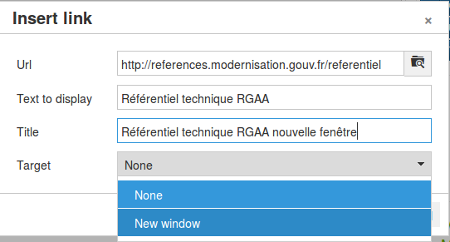
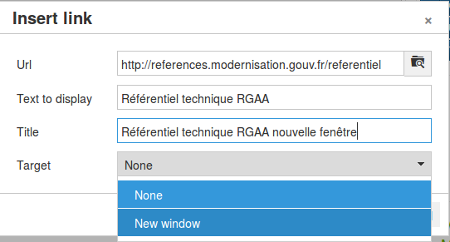
Ci-dessous un exemple d'insertion de lien qui ouvre dans une nouvelle fenêtre dans l'éditeur de texte de TinyMCE.

Dans TinyMCE, il faut éditer les propriétés du lien :
- Dans le champ Target, choisir New Window si vous souhaitez que le lien ouvre une nouvelle fenêtre ;
- Dans le champ Text to display s'affiche le texte que vous avez sélectionné pour créer le lien ;
- Dans le champ Title (titre ou infobulle), reprenez l'intitulé du lien et ajoutez la mention « nouvelle fenêtre ».
Apparence des liens
Dans la charte graphique du site a été définie une apparence pour les liens (couleur, soulignement, etc.). Vous ne devez pas modifier cette apparence, même si votre éditeur de texte vous le permet, au risque de créer une rupture dans l'expérience utilisateur et de créer des problèmes de contraste insuffisant pouvant nuire à la lisibilité.
En effet, les liens doivent être distingués visuellement du reste du texte environnant selon certaines recommandations. Cette apparence a été définie au moment de la conception du site et le développeur a intégré les recommandations pour tous les liens.
Mémo pour agir
- Si je regarde le texte de mes liens, est-ce que je comprends où je vais en cliquant dessus ?
- Évitez au maximum les intitulés génériques du type : cliquez-ici, ici, lire la suite, visitez cette page, télécharger…
- Deux de mes liens ont des intitulés identiques. Renvoient-ils bien vers la même page ?