Toutes les recommandations de cette fiche étant souvent difficiles à mettre en œuvre, elles ne relèvent pas du niveau minimum légal français. Il s'agit de recommandations de niveau AAA qui permettent l'accès à l'information à certains utilisateurs. Elles restent malgré cela des recommandations importantes, voire indispensables, pour l'accès à l'information de certains utilisateurs.
Fiche 11 : Mise en forme des textes
Sur le web, il faut bien distinguer le fond et la forme.
Le fond rassemble le contenu, les informations que vous ajoutez en tant que contributeur. Il s'agit principalement de texte et d'images.
La forme concerne tout ce qui concerne les couleurs des textes, la taille des caractères et toutes les autres propriétés de texte, les positionnements des éléments… La forme est réalisée par le développeur qui écrit une feuille de style qui s'applique aux éléments de la page.
Vous ne devez pas modifier ces propriétés, notamment les propriétés de texte, grâce aux éditeurs de texte via lesquels vous insérez du contenu. En effet, ces styles ont été conçus et réfléchis (couleur, interlignage etc.) pour l'accessibilité. Si vous les modifiez sans en connaître les impacts, il peut en résulter un défaut d'accessibilité.
L'enjeu pour l'utilisateur handicapé
La mise en forme des textes est une problématique qui touche principalement les personnes ayant des troubles cognitifs (dyslexiques par exemple).
Par exemple, un interlignage trop rétréci est une difficulté supplémentaire pour ces utilisateurs. De même qu'une police fantaisiste, difficile à déchiffrer. En effet, certains utilisateurs ayant des difficultés de décodage (dyslexiques notamment), ont besoin d'avoir un texte calibré d'une certaine manière, afin de ne pas encombrer la compréhension. Une mise en forme qui ne respecte pas certains standards demande un effort supplémentaire à ces utilisateurs pour décoder, au détriment de la compréhension.
Sachez également, que les recommandations qui suivent peuvent être atteintes en mettant en place des systèmes de configuration à disposition des utilisateurs. Par exemple, vous pouvez proposer un bouton sur votre site qui permettra de retirer toutes les justifications de texte, ou un bouton pour augmenter les interlignages. Rapprochez-vous du développeur de votre site pour en savoir davantage sur ces mécanismes de personnalisation.
En pratique et en images
Texte justifié
Afin de conserver un espacement entre les mots qui reste constant il est recommandé de ne pas utiliser de texte justifié. En effet, justifier un texte va recalculer tous les espacement entre les mots, rendre ces espacements différents à chaque fois, et perturber la lecture et la compréhension des utilisateurs qui présentent des troubles de la lecture. Pour ces utilisateurs, il est préférable de conserver un espacement constant.
Dans la plupart des éditeurs de texte riche, vous avez plusieurs boutons qui vous permettent de configurer l'alignement des textes :
- un bouton permettant d'aligner le texte à gauche (et un autre à droite),
généralement symbolisée par cette icône ;
; - un bouton permettant de justifier un texte,
généralement symbolisée par cette icône .
.
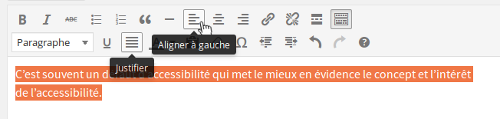
Ci dessous, un exemple d'alignement de texte à gauche dans l'éditeur de Wordpress

Parfois, l'alignement des textes est défini par le développeur, dans la feuille de style générale du site que vous ne pouvez pas modifier. Vos modifications d'alignement dans l'éditeur de texte ne changeront pas le rendu du texte sur la partie publique. Si besoin, rapprochez-vous du développeur pour en savoir davantage sur les mises en forme contraintes sur le site, et sur les éventuelles modifications possibles.
Interlignage
Il est préférable d'avoir un interlignage suffisamment large. On demande à ce que l'interlignage soit au moins équivalent à 1,5 fois la taille du texte.
Il est très rare de trouver un éditeur de texte qui vous permette de définir l'interlignage. Ici encore, rapprochez-vous du développeur de votre site pour cette problématique.