Introduction - cas utilisateurs
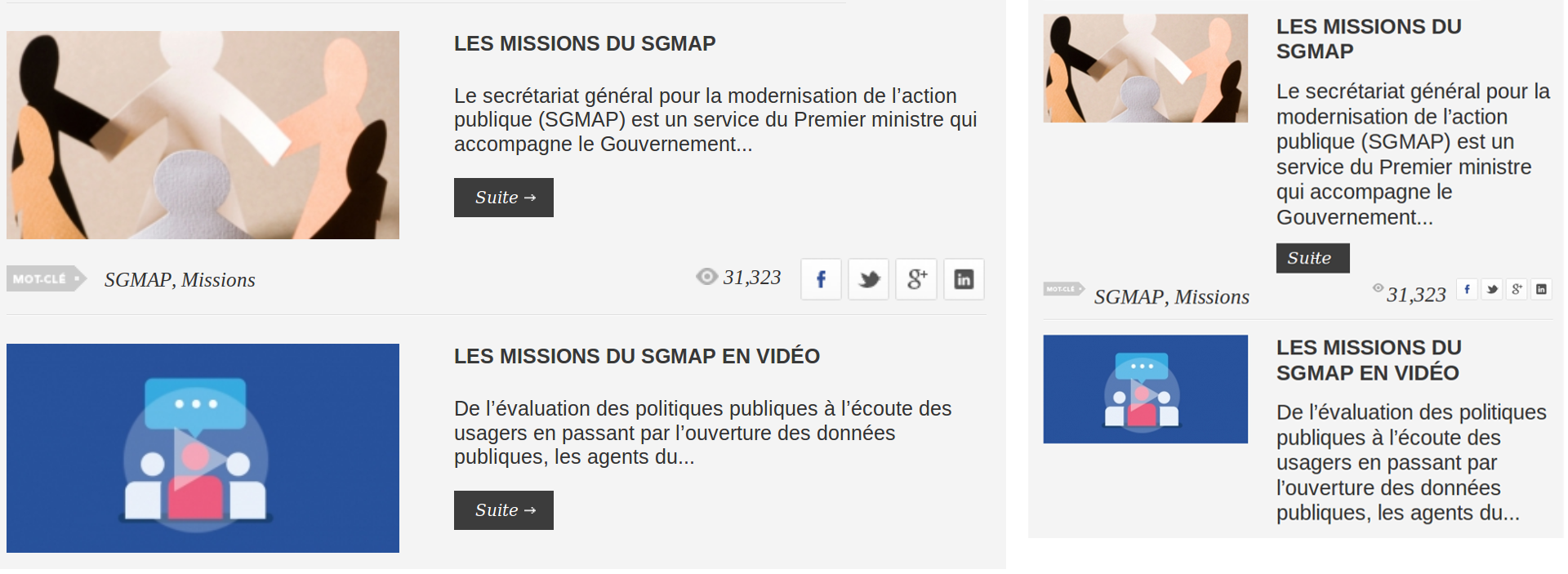
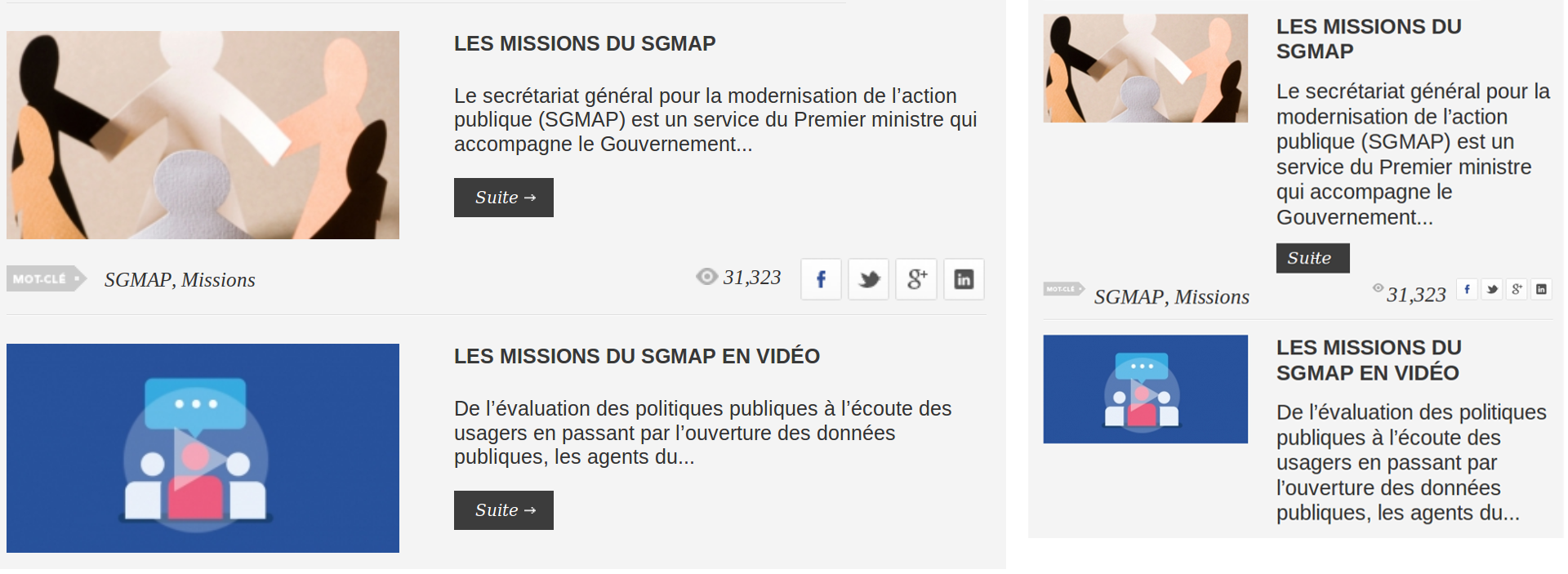
La bonne adaptation des contenus d'une page web lorsque la taille de la police est augmentée est primordiale pour les utilisateurs malvoyants. Ces utilisateurs vont vouloir agrandies uniquement la taille de la police, et non pas la page (zoom graphique). La mise en forme doit alors s'adapter convenablement pour que tous les textes restent lisibles et compréhensibles à certains niveaux de zoom.
Agrandissements des caractères en fonction du navigateur
L'agrandissement des caractères (taille de la police) est à différencier du zoom graphique. Dans de nombreux navigateurs, le zoom (Ctrl +) agrandit l'ensemble de la page. Vous pouvez vous en rendre compte, car même les images sont agrandies.

Pour augmenter uniquement la taille de la police, selon le navigateur :
- Dans Firefox, dans « Affichage » aller à « Zoom » et sélectionner « Zoom texte seulement ». À partir de ce moment, Ctrl + agrandit uniquement les tailles de polices.
- Dans Safari, dans « Présentation » cochez « Réduire/agrandir le texte seulement ». À partir de ce moment, Ctrl + agrandit uniquement les tailles de polices.
- Dans Internet Explorer, dans « Affichage » (ou « Page » selon la version) aller à « Taille du texte » et sélectionner une des valeurs proposées (par exemple « La plus grande »).
Toutes les recommandations et explications données ici sur les tailles de polices ne concernent que les feuilles de style et les déclarations à destination des écrans (media="screen" ou media="all").
Tailles de polices en unités relatives exclusivement
La première des choses est de s'assurer que toutes vos tailles de polices déclarées le soient en unités relatives.
Vous pouvez utiliser les unités suivantes :
- em, rem ;
- % ;
- vw, vh (unités relatives à la taille du viewport) ;
- xsmall, small, large… (mots clés).
A contrario, les unités fixes pour définir des tailles de police sont interdites. Parmi les tailles fixes, on trouve par exemple :
- px (pixel) ;
- pt (point) ;
- cm (centimètres).
Cette obligation tient du fait que dans certains navigateurs (notamment Internet Explorer), si les tailles de polices sont définies en unités fixes, les paramètres d'agrandissement de la taille des caractères restent sans effet.
Lisibilité lorsque la taille de la police est agrandie
Au niveau AA du RGAA, le texte doit rester lisible et on ne doit pas perdre d'informations lorsque la taille de la police par défaut est augmentée de 200%.
200% correspond à 6 fois l'action Ctrl + sur Firefox (avec l'option « Texte seul » du zoom). À noter : le contrôle de cette lisibilité ne peut être fait efficacement que sur Firefox ou Safari, Internet Explorer ne disposant pas de l'option zoom texte seul.
Attention aux tailles de boîtes fixées
Lorsque vous réalisez vos mises en forme, vous êtes souvent tentés de fixer les hauteurs ou les largeurs pour avoir un rendu harmonieux pour certains éléments.
Lorsque les tailles de boîtes sont fixées par les propriétés CSS : height, width, max-height et max-width dont les valeurs sont définies en pixels, elles ne peuvent s'agrandirent proportionnellement à la taille de la police. Le contenu qui débordera ne sera plus totalement lisible, voire illisible.
Attention toutefois, cela ne concerne que les boîtes qui contiennent ou sont susceptibles de contenir du texte.
Vous pouvez utiliser le pixel pour les dimensions et les positionnements des boîtes qui ne contiennent pas de texte ou ne sont pas susceptibles de contenir ou de servir de fond à du texte.
De préférence, remplacez dans vos feuilles de style :
width par min-width ;height par min-height.
À noter que width et height ne posent aucun problème lorsque les valeurs sont définies en em.
Évitez également au maximum d'utiliser les propriétés max-height et max-width sans en contrôler le contenu et le comportement à l'agrandissement des caractères.
Autres propriétés CSS à utiliser avec précaution
overflow:hidden
Pour contrôler des débordements et pour coller à un graphisme défini, vous pouvez être tentés d'utiliser la propriété overflow:hidden. Si la boîte en question ne contient pas de texte, vous pouvez à peu près être assurés que cela ne posera pas de problème. Par contre, si cette boîte contient du texte et qu'en plus vous avez défini une hauteur fixée en pixel, le texte disparaîtra.
Les positionnements
Attention aux positionnements qui ne suivent pas le flux standard, notamment les positionnements absolute et fixed. Assurez-vous que l'agrandissement des caractères ne provoque pas de chevauchement avec ces boîtes positionnées hors du flux.
Gérer les espaces et les retours à la ligne
La propriété white-space: nowrap empêche le contenu texte d'être soumis au retour à la ligne automatique. Cette propriété doit donc être utilisée avec précaution. Effectuez toujours des tests pour évaluer le comportement à l'agrandissement des caractères.
Convertir ses tailles de polices du pixel au em
On dit qu'une unité est relative par rapport à l'élément parent. Par exemple, vous avez un élément div qui possède une taille de police de 1.5em. Cet élément div possède un élément p qui possède une taille de police de 0.9em. Alors la taille calculée de votre élément p, et donc celle appliquée est de 1.35em c'est-à-dire 0.9em x 1.5em.
Responsive et agrandissement des caractères : une pierre deux coups
Aujourd'hui, la plupart des sites web sont dits responsive, ils s'adaptent aux différentes tailles d'écrans. Cela se fait très majoritairement par l'utilisation des media-queries en CSS.
Les points de rupture déclarés dans ces media-queries dépendent très fortement des différentes tailles d'écrans sur le marché, elles sont donc très souvent déclarées en pixels.
Mais vous pourriez très bien les déclarer en em, et ainsi provoquer le réarrangement des éléments que vous avez définis pour les tailles d'écrans, à la taille de la police. Et d'une pierre deux coups ! En effet, le fonctionnement est simple : plus vous augmentez la taille de police par défaut (Ctrl +), plus la taille disponible en em diminue.
Par exemple :
@media screen and (min-width:767px){
}
pourrait être remplacé par
@media screen and (min-width:47.9375em){
/** 767px / 16 = 47.9375em **/
}
16px correspond à la taille par défaut définie par le navigateur.
Ce dispositif est excellent pour adapter vos contenus aux capacités réelles des tailles d'écrans de vos utilisateurs.