Description
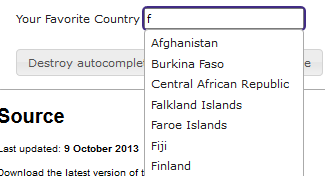
Ce composant permet, au fur et à mesure que l'utilisateur saisit du texte dans un champ d'édition, d'afficher une liste de suggestions dans une liste déroulante. Ces suggestions sont affichées en fonction des premiers caractères saisis dans le champ d'édition. Si le composant n'est pas accessible, il n'est pas possible de sélectionner l'une de ces suggestions au clavier. Le lecteur d'écran n'informe pas l'utilisateur que des suggestions sont affichées.
Ce composant permet d'implémenter un système d'auto-complétion analogue à un élément HTML <select>.
Restitution
Interactions de base au clavier
Les interactions au clavier sont :
- Les flèches haut et bas permettent d'accéder et de parcourir la liste d'options.
- Lorsque la fin de la liste d'options est atteinte, la flèche bas permet d'atteindre la zone de saisie.
- Lorsque la première option de la liste est active, la flèche haut permet d'atteindre la zone de saisie.
- Lorsqu'une option est active, la touche Entrée ferme la liste et met à jour la valeur de la zone de saisie.
- Losque la zone de saisie est active, la touche Échapferme la liste d'option.
Motif de conception : Autocomplete (WAI-ARIA Authoring Practices 1.1)
Test de l'auto-complétion avec NVDA
Étape 1
- Utiliser la touche Tabulation jusqu'au champ de saisie. Normalement, NVDA active le mode formulaire par défaut et annonce l'intitulé du champ « édition ». Vérifier que le mode formulaire est bien activé lorsque vous arrivez dans le champ de saisie avant de continuer le test.
- Saisir une ou deux lettres. NVDA annonce le nombre de résultats disponibles et indique qu'on peut les parcourir à l'aide des flèches.
Étape 2
- Faire défiler les suggestions avec les flèches. Chaque suggestion est vocalisée par le lecteur d'écran.
- Utiliser la touche Tabulation pour accéder au bouton de sélection du résultat.
Dans cet exemple, il s'agit d'un bouton pour désactiver l'auto-complétion. NVDA annonce : « [nom du bouton] bouton ». On peut activer ce bouton à l'aide de la barre d'espace.
Étape 3
- Retourner dans le champ de saisie, effacer le texte affiché et taper d'autres lettres.
- Faire défiler la liste avec les flèches et sélectionner l'un des résultats à l'aide de la touche Entrée.
Note : NVDA ne vocalise pas forcément ce qui a été sélectionné.
Test de l'auto-complétion avec VoiceOver
Étape 1
- Utiliser la touche Tabulation jusqu'au champ de saisie.
VoiceOver annonce l'intitulé du champ, puis donne les instructions pour remplir ce champ en indiquant que l'utilisateur se trouve dans un système d'onglets et la marche à suivre pour naviguer dans ce système.
- Saisir une ou deux lettres. VoiceOver annonce le nombre de résultats disponibles et indique qu'on peut les parcourir à l'aide des flèches.
Étape 2
- Faire défiler les suggestions avec les flèches. Chaque suggestion est vocalisée par le lecteur d'écran.
- Utiliser la touche tabulation pour accéder au bouton de sélection du résultat.
Dans cet exemple, il s'agit d'un bouton pour désactiver l'auto-complétion. VoiceOver annonce : « [nom du bouton] bouton ». On peut activer ce bouton à l'aide de la barre d'espace.
Étape 3
- Retourner dans le champ de saisie, effacer le texte affiché et taper d'autres lettres.
- Faire défiler la liste avec les flèches et sélectionner l'un des résultats à l'aide de la touche Entrée. Le résultat n'est plus vocalisé, mais lorsqu'on se déplacce avec les flèches, le lecteur d'écran annonce qu'un seul résultat est disponible et plus rien ne se passe.
Note : VoiceOver ne vocalise pas forcément ce qui a été sélectionné.