Introduction - cas utilisateurs
Les images véhiculent parfois une information importante. Cette information, qui peut aider à comprendre le contenu auquel elle se rapporte, doit pouvoir être accessible à tous.
Fournir une alternative aux images porteuses d’information est indispensable pour les utilisateurs qui ne perçoivent pas, ou perçoivent mal, le contenu visuel. C’est le cas des personnes aveugles ou malvoyantes. Un lecteur d’écran va pouvoir accéder à cette alternative et le restituer à l’utilisateur.
De même, pour les personnes qui présentent des difficultés de compréhension face à certaines représentations visuelles (iconographie, peintures, représentations multi-dimensionnelles, graphiques…), une alternative peut aider à en comprendre le sens ou à en extraire l’information importante.
Pour toutes ces raisons, il est essentiel de traduire de manière textuelle l’information nécessaire et suffisante qu’apportent les images.
Attention cependant : lorsque ces images constituent des liens, ce n’est alors plus l’information qu’elles véhiculent qui est essentielle, mais la fonction du lien qu’elles constituent. Dans cette situation, elles permettent aux logiciels pilotés à la voix par une personne en situation de handicap moteur, de localiser plus facilement le lien à activer.
Captcha
Les images tests (Captcha) doivent posséder une alternative, mais contrairement aux images porteuses d’information, cette alternative ne doit pas décrire le contenu visible du Captcha, mais doit permettre à l’utilisateur de comprendre la nature et le rôle de l’image. En général, cette alternative est gérée pendant la phase de développement technique du site.
Lorsque le Captcha est une image, ce mécanisme peut être complété par une méthode alternative permettant à l’utilisateur de résoudre le test. Par exemple, si une maquette fonctionnelle présente un Captcha image, il peut être utile de proposer l’implémentation d’une alternative sonore.
Description détaillée des images porteuses d’information complexe
Le texte de remplacement n’est à utiliser que dans le cas d’images qu’il est simple de décrire en une phrase. Dans le cas d’une image complexe, qui demande la rédaction d’un paragraphe entier (par exemple un plan de quartier, un graphique, un histogramme), vous devez fournir une description détaillée. Vous pouvez par exemple indiquer ces textes alternatifs sous forme d’annotations sur vos maquettes, afin que les intégrateurs puissent facilement les prévoir dans leurs gabarits HTML.
Lorsqu’une image demande une description détaillée, il faut prévoir, sous cette image, un texte correctement structuré qui la décrit. Ce texte peut être un paragraphe, mais il peut également prendre d’autres formes. Par exemple, dans le cas d’un graphique complexe, la description détaillée pourrait reprendre l’information sous la forme d’un tableau ou d’une liste. C’est au concepteur fonctionnel de juger de la meilleure structuration possible pour que l’information soit correctement restituée, après consultation d’un intégrateur en cas de doute.
Pour permettre à un utilisateur de lecteur d’écran de faire le lien entre l’image et sa description détaillée, vous devrez préciser le titre de l’image au début de cette description détaillée. Par exemple, dans le cas d’un plan : « Plan d’accès (description détaillée) : Pour accéder à… ». Les intégrateurs ou contributeurs quant à eux s’assureront que la mention Plan d’accès se trouve dans le texte de remplacement, et seulement elle : en effet, il ne faut pas reprendre la description détaillée dans le texte de remplacement.
Une fois que cette description détaillée est prévue, il existe plusieurs façons de la traiter visuellement :
- soit on affiche cette description détaillée telle quelle sous l’image concernée ;
- soit on masque cette description détaillée par défaut, et on met en place un bouton sous l’image qui permettra à l’utilisateur d’afficher et de masquer la description détaillée si besoin ;
- soit on ajoute un lien adjacent juste après l’image : ce lien devrait être intitulé « Description détaillée », et devrait mener vers une page intitulée elle aussi « Description détaillée » qui contient la description détaillée de l’image correctement structurée. Cette page peut être intégrée dans le gabarit du site comme toutes les autres pages, mais il peut également s’agir d’une page blanche contenant uniquement ce texte-là : tout ce qui compte, c’est que la page contenant la description détaillée soit conforme au même titre que les autres pages. L’intitulé du lien menant à cette page ne doit surtout pas être remplacé par un intitulé abstrait de type « En savoir plus ».
- Il est également possible d’utiliser un attribut
longdesc pendant la phase d’intégration.
Exemple d’une image complexe avec une description détaillée
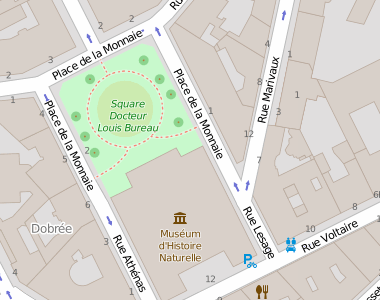
Ci-dessous l’exemple d’une image complexe. Il s’agit d’un plan de localisation. Un texte de remplacement n’est pas suffisant pour retranscrire toute l’information présente sur ce plan. Il faut donc prévoir la présence de cette description détaillée dans les spécifications et sur les maquettes fonctionelles.
Description détaillée du plan d’accès au musée d’histoire naturelle
L’entrée du musée d’histoire naturelle est accessible depuis la rue Voltaire.
Depuis la rue Athénas, descendre vers la rue Voltaire et prendre sur la gauche, l’entrée du musée est située sur votre gauche.
Depuis la rue Lesage, descendre vers la rue Voltaire et prendre sur la droite, l’entrée du musée est située sur votre droite.
Depuis la Rue Marivaux, redescendre vers la rue Lesage, continuer tout droit pour atteindre la rue Voltaire, l’entrée du musée est située sur votre droite.